Banners module
Adding banner:
Banners may vary in targeting, background color, type of block, type of display and type of banner.
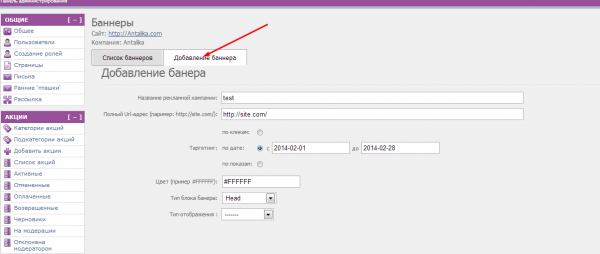
To add a banner you need to enter the admin panel – Plugins – Banners – Add banner.


- Specify the name of the campaign (name will be displayed under the cursor when the mouse on the banner).
- In the block “Full Url-address (example: http://site.com/):» specify the site to which the the transition will be made when you click on the banner.
- Select targeting: by clicks (after using the specified number of clicks on the banner it will disappear from the main page), by date (banner display will be displayed during the specified period stated on the calendar), by hits (number of times banner has been indicated on the display page is calculated by the formula N -1).
- In the “Color” block (set the background color of the banner, if the banner is less than the required size, the empty space will be filled with the specified color)
- Banner block type: «Head» (displayed above Header)
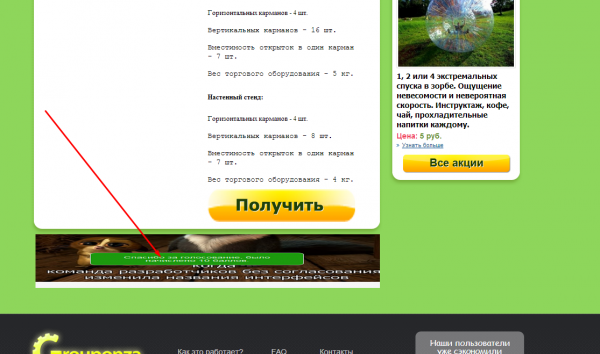
 «Slide» (displayed below the main action)
«Slide» (displayed below the main action)

«Block» (displayed under «Slide» banner and has a number of 5 banners)

«Inside top» (displayed on all pages except the main one, is located above the list of actions)

«Inside right» (Displayed only in those coupons that are in the category to which the banner is attached)

«Inside bottom» (Banner displayed below detailed description of the action in that category to which is attached)

- Binding to the category is only available for the banner block types (indicates in which classes of actions the banner will be displayed): Inside top, Inside right, Inside bottom
- Type of display
